You might be the one who wants to have fans on social media pages which give response to all your posts and to get such fans you need to ask people who are interested in your content most, to like or follow your social profile and the best place to get right fans like your page or follow your profile is your own blog or site. Because people visiting your blog are obviously interested in your content so the best way to get real fans and audience is your own blog. But the problem is people don't like pages and don't follow profiles so its hard to get real fans. Despite of placing social follow buttons in different positions e.g in header, on sidebar and other places you hardly get fans thats why people usually try to get fake fans and that is like cheating yourself.
So now its time to optimize your blog or site with smart plugin to get real fans and you can do it by installing a plugin that will show a like or follow button in the center of the page after covering the whole page. It is called page over follow plugin. It will boost your social media response upto 50%. I also use this plugin and got 60 likes on my Facebook fan page so far and i am using this plugin for a month. So it is really good plugin because it is giving me real likes in less time.
Let me tell you something about this plugin now. This plugin is powered by Hellobar. Hellobar is an online tools website which allows you to use their tools to get more email subscribers, social followers, multiply your traffic by circulating featured links etc. This plugin works perfectly and doesn't have any effect on page loading speed.
So in this post I am going to show you how to install page over social media follow plugin in blogger using Hellobar! Follow below steps.
Also read: How To Add New Facebook Page Plugin/Like Box In blogger
HOW TO INSTALL HELLOBAR IN BLOGGER?
Step 1: Go to Hellobar and Sign up.
Step 2: Login to your Hellobar account and copy your hellobar code. If you didn't find any code click on settings in the menu and click on Installation Instructions.
Step 4: Go to blogger dashboard > Edit Html.
Step 5: Search for <head> and below it paste the copied code.
That's it your hellobar is installed, create page over follow plugin by following below steps.
You May Like: Facebook Pop-Up Like Box With Lightbox For Blogger
HOW TO ADD POP UP PAGE TAKE OVER FOLLOW BUTTONS(FACEBOOK, TWITTER ETC)?
Step 1: Login to your Hellobar account and click on Create New in the menu on left hand.
Step 3: Choose Social in the Settings and hit the Next button.
Step 4: Choose social network of which you want to install button and click on next button .... lets choose Facebook, You can choose twitter follow button, Google+1 button, Pinterest follow button and share buttons too!
Step 5: Enter url of your fanpage in case if you selected Facebook in step 4 or if you selected twitter or pinterest then enter usernames and click on next button.
Don't miss: How To Add Cool Twitter Follow Box To Blogger
Step 6: Now choose the style of your plugin, you have four options Bar, Model, Slider and Page Takeover. You can see preview of your plugin on right side of the page. You can choose any of the four styles but as I am creating this post for Pop Up Page Take Over Follow Buttons so I am choosing Page Takeover.
Step 7: Set up time delay for your plugin and click on next.
You can also enable Animations for your facebook pop up plugin.
Step 8: Select a color for your page over plugin using the color selector and click on next.
Step 9: Add a Headline to your gadget e.g Like us on Facebook or Like my Facebook page, it will show up above the like button as shown in below image, you have other options too, customize your gadget and click on next.
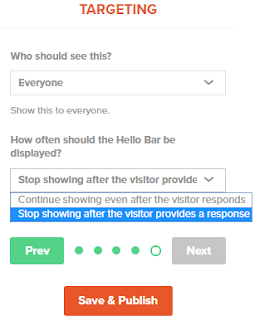
Step 10: Set targeting settings of your gadget, you can show it to everyone or to specific visitor if you have a pro account. Other option is to continuously show pop up or stop showing it when visitor provides a response. So choose the option which you like!
I suggest to choose "stop showing after visitor provides a response" because if you show pop-up on every page your visitors would surely be annoyed.
Final step: Click on Save & Publish.
I have shown installing Facebook pop up page over plugin in this post but you can create others too like Twitter or Pinterest or Linkedin etc and you can also have different styles like bar or slide out.
I hope you enjoyed this post, you can use other Hellobar gadgets too to engage your visitors to your site. Don't forget to share this amazing post with others.
Search Tags: How to install facebook, twitter, linkedin, pinterest follow and share pop up page over gadget in blogger, pop up facebook like gadget for blogger, twitter pop up follow gadget,how to install hellobar in blogspot.












ConversionConversion EmoticonEmoticon