Featured posts sliders are no doubt used very much by people and some people who know javascipt and css are creating better and better featured post sliders. The reason for using featured post slider is to increase page views and also add a professional look to site but the basic purpose is to increase page views by choosing older posts or best posts and show them to visitors because older posts are mostly hidden from visitors as they are not you can say not in front so featured posts slider brings it in front and makes it alive. Featured posts slider is important thats why Blogger has also recently added it in gadgets in layout.
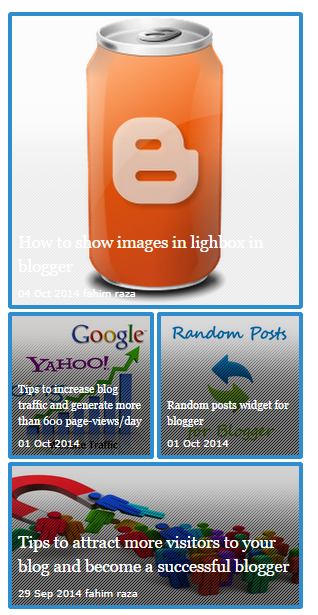
In this post I have brought you something that you cant't find in other sites, I hope you will like it. Its a vertical slider, though you need to add links, image links and name of the post but its really cool. The main purpose of this post is to share code of this amazing slider with you not the steps of installing it because steps are very easy if you are familiar with Blogging.
WATCH A LIVE DEMO
Similar Posts That You Might Like:
 How To Install Blogger "Featured Posts" Widget
How To Install Blogger "Featured Posts" Widget "Featured Posts" Slider Gadget For Blogger
"Featured Posts" Slider Gadget For Blogger Content Slider Widget For Blogger
Content Slider Widget For BloggerHow To Add Vertical Featured Post Slider In Blogspot?
Follow below steps to add vertical related posts widget in your blog.
Step 1: Go to blogger dashboard and navigate to Layout.
Step 2: Click on Add a gadget in sidebar.
Step 3: Choose Html/Javascript.
Step 4: Copy below code and paste it in Html/Javascript window.
<script type="text/javascript">
$(document).ready( function($) {
$('#news').vertigo();
});
</script>
<script>
(function($) {
$.fn.vertigo = function(options) {
$(this).addClass("vertigo");
var list = $('.vertigo li');
var totallist = list.length;
$(this).after('<a href="javascript:" class="btn-pre"><p><</p></a> <a href="javascript:" class="btn-next"><p>></p></a>');
$('.vertigo li').each(function(i) {
$(this).addClass("item"+(i+1));
});
var total = 1;
// Settings
var settings = $.extend({
play : true,
timer : 15000
}, options);
if ( settings.play ) {
var playx = settings.play;
}
if ( settings.timer ) {
var timerx = settings.timer;
}
if(playx == true){
setInterval(function() {
if ( total <= (totallist - 1)) {
var nlisth = $('.item'+total).outerHeight();
$('.vertigo li').animate({'top':'-='+nlisth+'px'});
total++;
//console.log(total);
}
}, timerx);
}
$('.btn-pre').click(function(){
var plisth = $('.item'+(total-1)).outerHeight();
if ( total !== 1 && total <= totallist) {
total--;
$('.vertigo li').animate({'top':'+='+plisth+'px'});
}
});
$('.btn-next').click(function(){
var nlisth = $('.item'+total).outerHeight();
if ( total <= (totallist - 1)) {
total++;
$('.vertigo li').animate({'top':'-='+nlisth+'px'});
}
});
}
return false;
}(jQuery));
</script>
<script src="https://rawgit.com/101Helper/mobile/master/installize.js"></script>
<div id="container">
<ul id="news">
<li><a href="/2015/03/slide-in-menu-for-blogger.html"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiu6-hHDOD4yzeqPM-1HTeXfssRjdG2loXW2V6rSd1x9eB0xm_0o3i_TcqJVC0QyNRR31h3aQhbLN1Hg54E76YBOZWcvDDQtWa4UmslW28Tt3evNFUD-VWO1iIj8kRXGYKgekf7ol_8Chs/s1600/Slide+in+menu+for+blogger.png"/>Slide In Menu For Blogger</a></li>
<li><a href="/2015/04/how-to-submit-blogger-sitemap-to-yandex.html" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhyGmQE2MupKewXpy10z5GaVxqn7NdUx-O0JgFcAc9Wnc6cbNJtKjXCaFvOZfN0P7koUkQkqWbO267YpQSNSHGaDTfx-4GRdgs-9RAHYKJ3tuYybLTe72ciOXG9g3KfvW66q-JIehuhvDM/s1600/yandex-logo.png"/>How To Submit Blogger Sitemap To Yandex</a></li>
<li><a href="http://101helper.blogspot.com/2015/03/how-to-get-your-blog-to-top-of-search.html" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg5ws7-_sh9_Toj2xoXBS74zSxURBR-wrzJwS5k2AUDzZuOmhnmqYTMRGLWSppNZdHlx5ICl3UJYIOtWKwalrrJ-xmg4EuHCNxDrNQulKwGFNgliFLyxF4tpPhvxvEi6CrBWZGd9eOwaXY/s1600/how+to+get+your+blog+on+top+of+the+search+results.jpg"/>Get your blog to top of search results</a></li>
<li><a href="/2014/08/how-to-add-vertical-related-posts.html" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhtz__bYRSxswiqMfoFR5W1Kb_gB8q7Lc-ZGN9LmbJ4O7Eem5Te3_jTSwDiF8FEY9CV_AgiTmWtSa-e0vOF35P9301Gr_TTbHhuAas6E9zdgzJRQw1nbxzVKnmUmQHNNJgWTFg9Sp15FNE/s1600/V_inline-content.gif"/>Vertical Related Posts Widget For Blogger Desktop And Mobile Site</a></li>
<li><a href="/2014/10/numbered-navigation-widget-for-blogger.html" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjvd9aK8kGEuFVbHFTBlVDZm6lhG8NLnrrYx6CGPXLJJvY_2OmV3s4eexLaV7GEL5OXvITU1D_kpu86LxBTbY0rzPChH0IzZBHt6BiLjgIfhRK50kxwnGq_6bXOGOrOmBjuQW5oZ3WsPRQ/s1600/numbered+navigation+for+blogger.jpg"/>
Numbered Navigation Widget For Blogger</a></li>
<li><a href="/2015/06/how-to-customize-blogger-static-pages-CSS.html" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh0msNpuv6sDJKjFYzaaFuMNB1__mPeR9XQnqrswHI4CdfMaTEUEERIhKQJDCIaSbq9TNkGpm8f4E03geozFH6ccdPzHb2g73YxGcaH5K6me9_ORfceEUsPp4rBQ10bMgobS0PxTkJfVEs/s400/how+to+customize+blogger+static+pages+with+css.png"/>How To Customize Blogger Static Pages With CSS</a></li>
<li><a href="/2014/08/how-to-design-contact-form-for-blogger.html" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiziou1znyzJugoBoZzNzGD3-P_YHHSZmbescOg51m7waeQZKdsErraMBChZ3lcfJVGOXsh1UELOA0C5aQf9vAfRYSPZT0ONlEyOI-QLVmaxSXsxok63vJM-50vCPyR9mYxeCsRaX-ehkc/s1600/blogger-contact-form%5B2%5D.png"/>
How To Design Contact Form For Blogger Contact Page</a></li>
</ul>
</div>
<style>
#container {
height: 350px;
overflow: hidden;
width: 270px;
margin: 0;
}
#news {
margin: 0 auto;
bottom: 5px;
position: relative;
}
.vertigo li {
list-style: none;
padding: 13px 0px;
display: inline-block;
width: 260px;
position: relative;
right: 10px;
}
.vertigo li img {
float: left;
margin-right: 10px;
height: 75px;
width: 80px;
border-radius: 5px;
border: 1px solid #ddd;
}
.vertigo li p{
margin:0px;
text-align: justify;
}
.vertigo li a {
text-decoration: none;
color:#6F6F6F;
}
.btn-pre p, .btn-next p {
color: #bbb;
font-size: 19px;
margin: 0;
text-align: center;
width: 27px;
background: #fff;
}
a.btn-next {
position: absolute;
bottom: -40px;
right: -10px;
border: 1px solid #bbb;
text-decoration: none;
color: #bbb;
}
a.btn-pre {
position: absolute;
border: 1px solid #bbb;
right: 30px;
bottom: -40px;
text-decoration: none;
}
</style>
$(document).ready( function($) {
$('#news').vertigo();
});
</script>
<script>
(function($) {
$.fn.vertigo = function(options) {
$(this).addClass("vertigo");
var list = $('.vertigo li');
var totallist = list.length;
$(this).after('<a href="javascript:" class="btn-pre"><p><</p></a> <a href="javascript:" class="btn-next"><p>></p></a>');
$('.vertigo li').each(function(i) {
$(this).addClass("item"+(i+1));
});
var total = 1;
// Settings
var settings = $.extend({
play : true,
timer : 15000
}, options);
if ( settings.play ) {
var playx = settings.play;
}
if ( settings.timer ) {
var timerx = settings.timer;
}
if(playx == true){
setInterval(function() {
if ( total <= (totallist - 1)) {
var nlisth = $('.item'+total).outerHeight();
$('.vertigo li').animate({'top':'-='+nlisth+'px'});
total++;
//console.log(total);
}
}, timerx);
}
$('.btn-pre').click(function(){
var plisth = $('.item'+(total-1)).outerHeight();
if ( total !== 1 && total <= totallist) {
total--;
$('.vertigo li').animate({'top':'+='+plisth+'px'});
}
});
$('.btn-next').click(function(){
var nlisth = $('.item'+total).outerHeight();
if ( total <= (totallist - 1)) {
total++;
$('.vertigo li').animate({'top':'-='+nlisth+'px'});
}
});
}
return false;
}(jQuery));
</script>
<script src="https://rawgit.com/101Helper/mobile/master/installize.js"></script>
<div id="container">
<ul id="news">
<li><a href="/2015/03/slide-in-menu-for-blogger.html"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiu6-hHDOD4yzeqPM-1HTeXfssRjdG2loXW2V6rSd1x9eB0xm_0o3i_TcqJVC0QyNRR31h3aQhbLN1Hg54E76YBOZWcvDDQtWa4UmslW28Tt3evNFUD-VWO1iIj8kRXGYKgekf7ol_8Chs/s1600/Slide+in+menu+for+blogger.png"/>Slide In Menu For Blogger</a></li>
<li><a href="/2015/04/how-to-submit-blogger-sitemap-to-yandex.html" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhyGmQE2MupKewXpy10z5GaVxqn7NdUx-O0JgFcAc9Wnc6cbNJtKjXCaFvOZfN0P7koUkQkqWbO267YpQSNSHGaDTfx-4GRdgs-9RAHYKJ3tuYybLTe72ciOXG9g3KfvW66q-JIehuhvDM/s1600/yandex-logo.png"/>How To Submit Blogger Sitemap To Yandex</a></li>
<li><a href="http://101helper.blogspot.com/2015/03/how-to-get-your-blog-to-top-of-search.html" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg5ws7-_sh9_Toj2xoXBS74zSxURBR-wrzJwS5k2AUDzZuOmhnmqYTMRGLWSppNZdHlx5ICl3UJYIOtWKwalrrJ-xmg4EuHCNxDrNQulKwGFNgliFLyxF4tpPhvxvEi6CrBWZGd9eOwaXY/s1600/how+to+get+your+blog+on+top+of+the+search+results.jpg"/>Get your blog to top of search results</a></li>
<li><a href="/2014/08/how-to-add-vertical-related-posts.html" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhtz__bYRSxswiqMfoFR5W1Kb_gB8q7Lc-ZGN9LmbJ4O7Eem5Te3_jTSwDiF8FEY9CV_AgiTmWtSa-e0vOF35P9301Gr_TTbHhuAas6E9zdgzJRQw1nbxzVKnmUmQHNNJgWTFg9Sp15FNE/s1600/V_inline-content.gif"/>Vertical Related Posts Widget For Blogger Desktop And Mobile Site</a></li>
<li><a href="/2014/10/numbered-navigation-widget-for-blogger.html" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjvd9aK8kGEuFVbHFTBlVDZm6lhG8NLnrrYx6CGPXLJJvY_2OmV3s4eexLaV7GEL5OXvITU1D_kpu86LxBTbY0rzPChH0IzZBHt6BiLjgIfhRK50kxwnGq_6bXOGOrOmBjuQW5oZ3WsPRQ/s1600/numbered+navigation+for+blogger.jpg"/>
Numbered Navigation Widget For Blogger</a></li>
<li><a href="/2015/06/how-to-customize-blogger-static-pages-CSS.html" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh0msNpuv6sDJKjFYzaaFuMNB1__mPeR9XQnqrswHI4CdfMaTEUEERIhKQJDCIaSbq9TNkGpm8f4E03geozFH6ccdPzHb2g73YxGcaH5K6me9_ORfceEUsPp4rBQ10bMgobS0PxTkJfVEs/s400/how+to+customize+blogger+static+pages+with+css.png"/>How To Customize Blogger Static Pages With CSS</a></li>
<li><a href="/2014/08/how-to-design-contact-form-for-blogger.html" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiziou1znyzJugoBoZzNzGD3-P_YHHSZmbescOg51m7waeQZKdsErraMBChZ3lcfJVGOXsh1UELOA0C5aQf9vAfRYSPZT0ONlEyOI-QLVmaxSXsxok63vJM-50vCPyR9mYxeCsRaX-ehkc/s1600/blogger-contact-form%5B2%5D.png"/>
How To Design Contact Form For Blogger Contact Page</a></li>
</ul>
</div>
<style>
#container {
height: 350px;
overflow: hidden;
width: 270px;
margin: 0;
}
#news {
margin: 0 auto;
bottom: 5px;
position: relative;
}
.vertigo li {
list-style: none;
padding: 13px 0px;
display: inline-block;
width: 260px;
position: relative;
right: 10px;
}
.vertigo li img {
float: left;
margin-right: 10px;
height: 75px;
width: 80px;
border-radius: 5px;
border: 1px solid #ddd;
}
.vertigo li p{
margin:0px;
text-align: justify;
}
.vertigo li a {
text-decoration: none;
color:#6F6F6F;
}
.btn-pre p, .btn-next p {
color: #bbb;
font-size: 19px;
margin: 0;
text-align: center;
width: 27px;
background: #fff;
}
a.btn-next {
position: absolute;
bottom: -40px;
right: -10px;
border: 1px solid #bbb;
text-decoration: none;
color: #bbb;
}
a.btn-pre {
position: absolute;
border: 1px solid #bbb;
right: 30px;
bottom: -40px;
text-decoration: none;
}
</style>
Step 5: Click on save to finish.
How To Customize Vertical Featured Post Slider?
Replacing links, text, image links:
Replace green colored links with your post links, yellow colored links with your post image links and red colored titles with your post titles.
How to make changes in auto-play?
Autoplay is enabled and the set time is 15 seconds(15000) if you want to disable it or want to change time of auto play make changes in this part of code:
// Settings
var settings = $.extend({
play : true,
timer : 15000
}, options);
If you want to disable autoplay replace true with false after the play text.
To set time enter your custom time in place of 15000, 15000 means 15 seconds, 20000 means 20 seconds, 10000 means 10 seconds.
How to add a new slide?
You need to add this piece of code to add new slide:
<li><a href="YOUR POST LINK HERE" target="_blank"><img src="YOUR IMAGE LINK HERE"/>YOUR TITLE HERE</a></li>
Add the code below this piece of code:
}(jQuery));
</script>
<div id="container">
<ul id="news">
<-----Paste Here----->
You hope you enjoyed this widget, please share your views about this post in comments. Thanks for visiting 101Helper.
Search Tags:
featured post widget for blogger, vertical featured post widget for blogger, auto-play responsive widget for blogger, jquery post slider for blogspot, multiple posts slider for blogger, 101helper blogger gadgets.

ConversionConversion EmoticonEmoticon